【解説】どうせならカラフルな音声波形を作ろう!【Aviutl】

こんにちは、管理人です。
皆さんは普段、音声波形を使用しますか?
特にAviutlを利用したことがある方は1度は使ったことのある機能ではないのかな?
と勝手に思っています。
というのも音声波形は簡単に動画をかっこよくできるからなのです!
まず音声波形について
まず最初に音声波形についてざっくりと説明してしまいたいと思います。
音声波形は動画内の音声に合わせて図形が伸びたり、大きくなったりと音声に合わせて波形が動くものです。
まず冒頭にも触れたかっこよくできるというのも、これ1つで簡単にそれっぽさがでるのも1つの要素です。
動画内に動きがでるんですね!
かっこいい演出のいくつかをこちらで紹介しています!
でもちょっと地味かも・・・
いくつかの設定から種類の変更はできるのですが
やはりどうしてみ地味になってしまう・・・

ということで今回はそんな
地味になってしまう音声波形に色を加えたいと思います!
音声波形に虹のような色を加える
ではどうやって色を加えるのか
波形の色を選択すると全体の色の変更ができます。

もちろんこれだけでも黒や白よりはマシですよね?
でもそれだけじゃあ物足りないと、こんな事じゃあちっとも変わりわしないと
では、サムネにもあるようなグラデーションをつけて見ましょう!
グラデーションにすれば多少は華やかに見えると思います!
やり方の解説
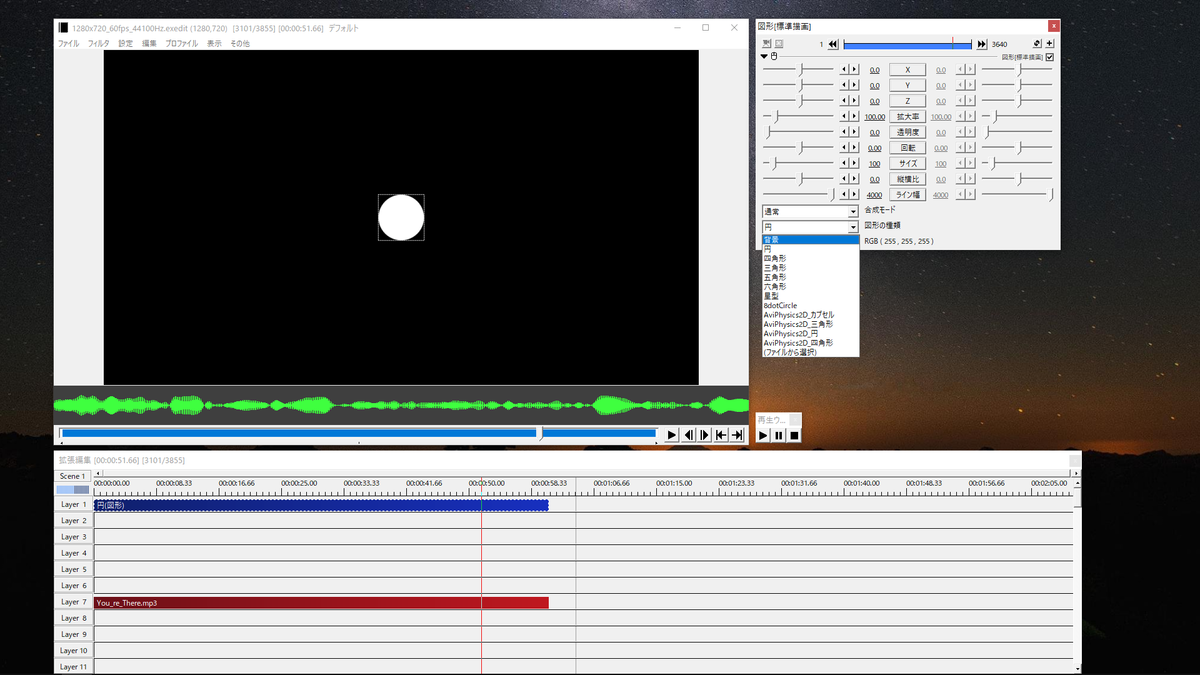
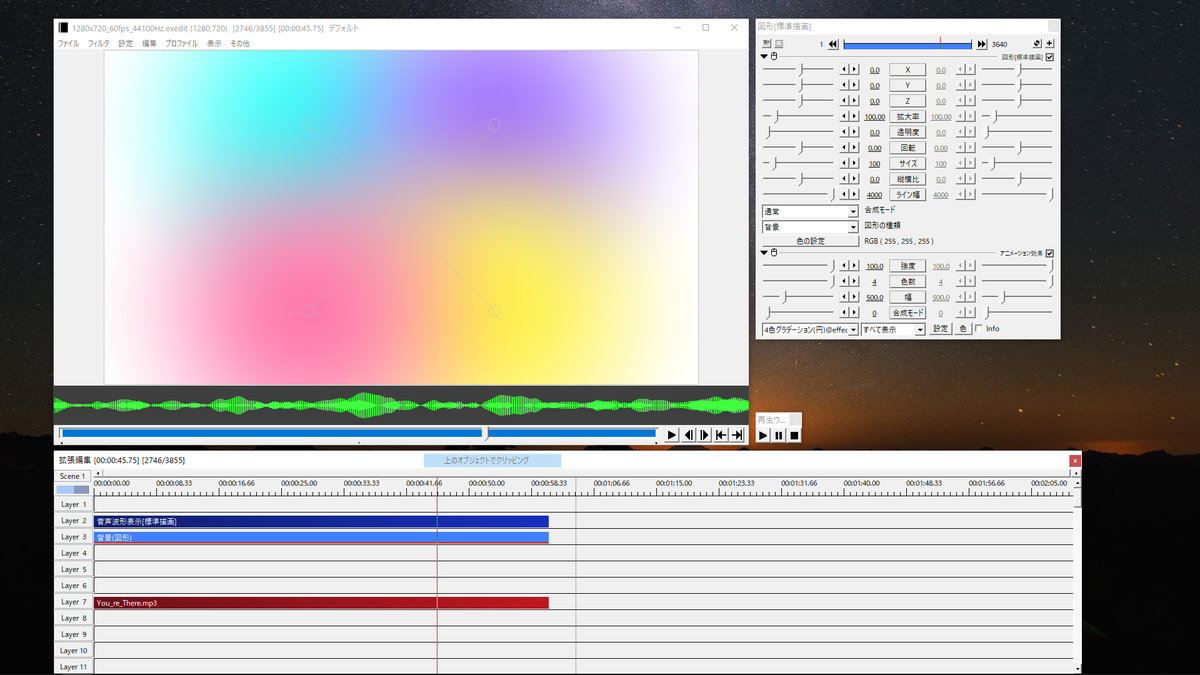
まず[メディアオブジェクト]から[図形]を開きます

開いた図形の種類は[背景]を選択しましょう

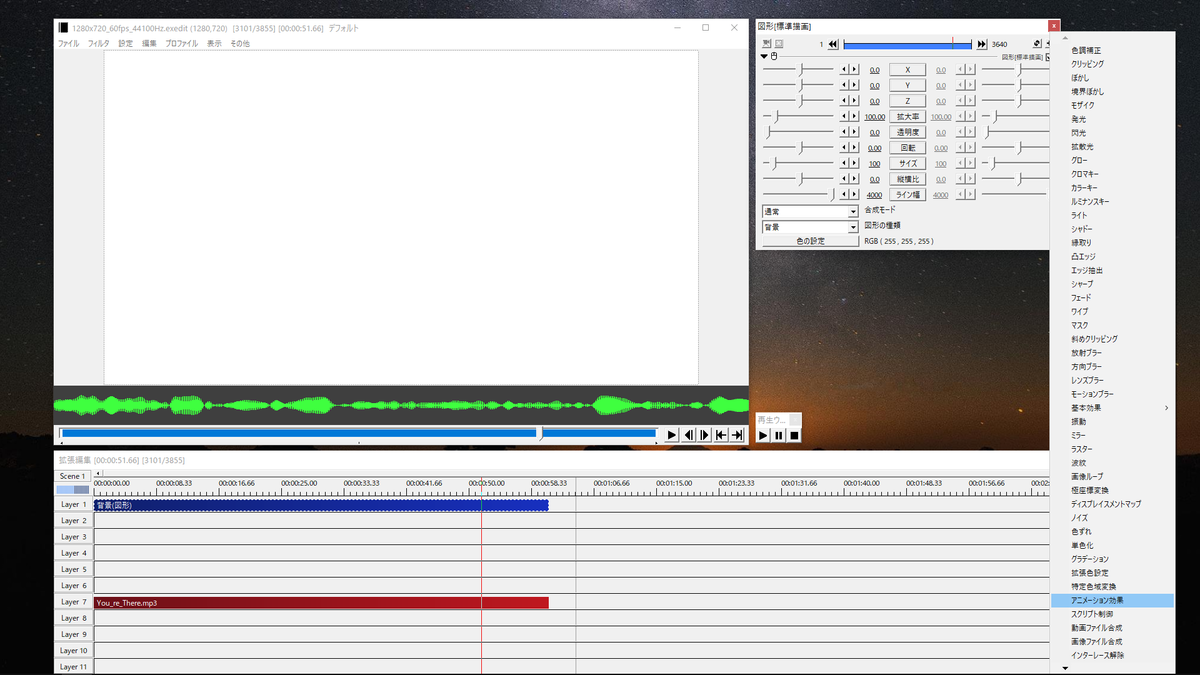
次に[標準描画]の右上の[+]から[アニメーション効果]を選択

アニメーション効果の中から[4色グラデーション(円)@effect-B]を選択します

もしまだ持っていない方は下記からダウンロードできます。
プロフィール欄のURLからダウンロードリンクへ飛ぶことができます。
さて、選択をすると4つの色のブロックがそれぞれグラデーションになっています。
ではここで一度使用する音声波形を配置します。
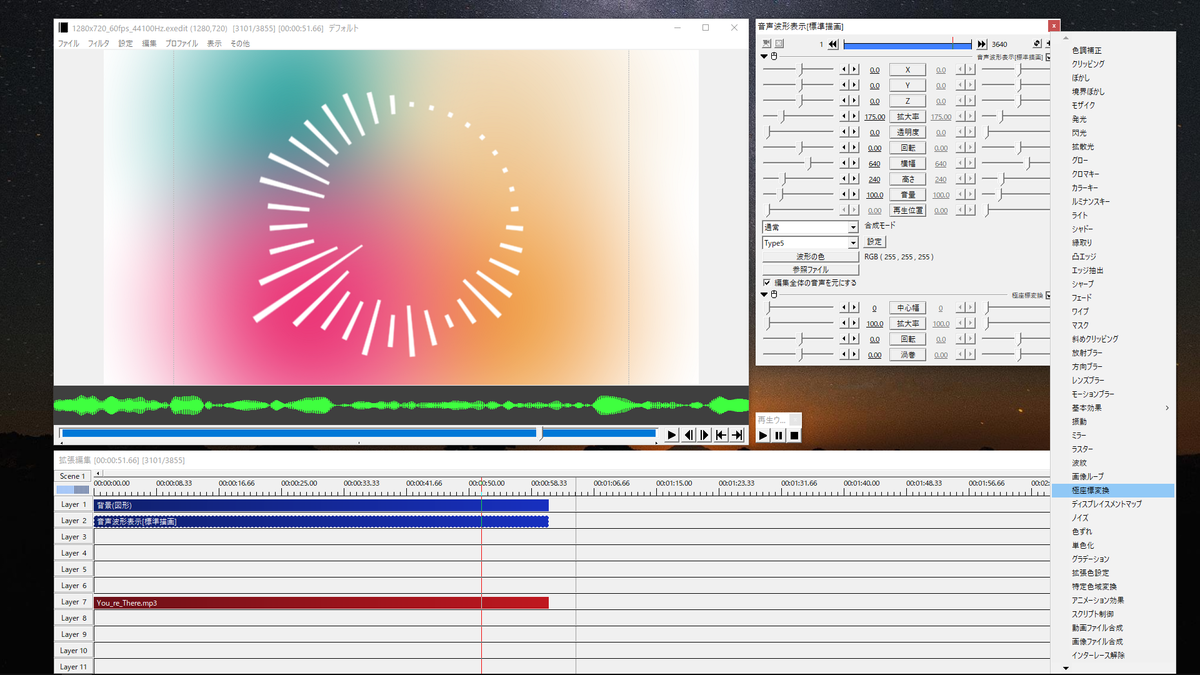
[メディアオブジェクトの追加]から[音声波形表示]
使用する形はどんな形、種類でも構いません。
今回は Type5 極座標変換 拡大率175 で作ります!

ちなみに極座標変換は[標準描画]の右上の[+]から追加できます。

では、グラデーションに戻り色の変更をします。
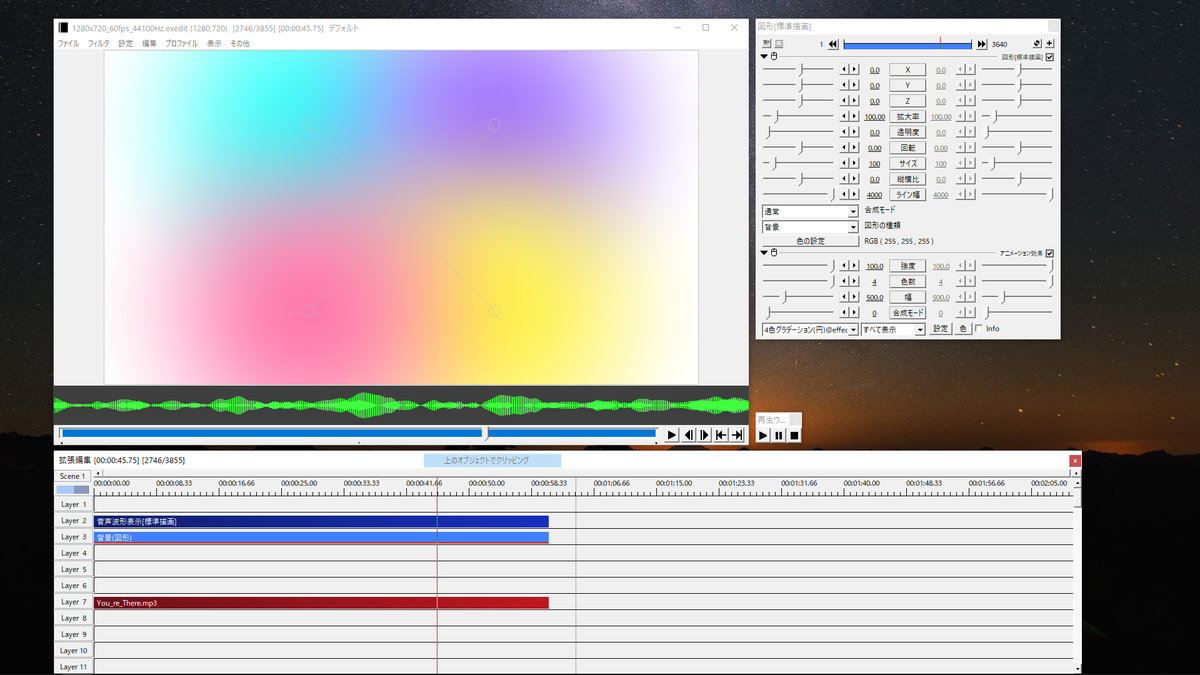
変更については[設定]から[色1~4]でそれぞれの色を変えることができます。

色の変更は自分の好みで大丈夫です、ただ4色グラデーションなのでそれぞれ違う色のほうが見栄えはきれいになります。
サムネのようなパステル系のイメージであれば四角形の一番上の真ん中を選択すると柔らかい色味のグラデーションができます!

もし場所が気になれば画面に表示されている丸をクリックすると場所を動かすこともできます。

もし違う形の音声波形を選んでいる場合には音声波形に重なるように配置しましょう!

しっかり重なっていることを確認したら音声波形の下に背景のレイヤーを動かします

画面上では音声波形は消えてしまっていますが大丈夫です!
背景のレイヤーを右クリックし[上のオブジェクトでクリッピング]を選択

するとあら完成

グラデーションのついた音声波形ができあがりました!
まとめ
いかがでしたか?
これで音声波形も華やかになりましたね!
またグラデーションを大きめに作っておくと音声波形の場所を移動させると場所ごとに違った色になるので場所で変わるのも面白いポイントです!
Aviutlに関する記事はこれから上げていこうと思うのでぜひぜひよろしくおねがいします
ではまた次の記事で
【音声波形関連記事】
【Aviutl関連記事】