実はこんな便利な公式ラインもあるんです!LINEで文字起こしをしてみよう!
みなさんこんにちは管理人です。
久しぶりの記事の更新になりますね、かれこれリアルで色んなことがありまた少し余裕ができたこの頃です。
ところで皆さんは公式ラインを活用していますか?

最近では多くのお店やサービスにLINEで簡単に質問ができたり、お得なクーポンがもらえたりと公式LINEを活用することで日常生活が便利になるというのは周知の事実とも言えるでしょう。
他にも芸能人や著名人と疑似的に会話ができる機能もありますね、以前にも佐藤健さんの公式LINEが面白いというのも話題になりました。
かく言う私も良く訪れるお店など公式LINEに追加しているのも多くあります。
さて、そんな公式LINEですが実はクーポン以外にも便利な機能を持った公式LINEがあるのをご存じでしょうか?
今回私が紹介するのは
文字起こしばりぐっどくん です!

こちらは名前の通り、文字起こしをしてくれる公式LINEです。
ちなみに2021/37現在 172381人もの人が友達に登録しています!
メッセージには「あなたの代わりに文字起こしをするよ!」
と健気に話しかけてくれています。
使い方は簡単でこのアカウントにいつものように写真を送るだけ!
送信してからわずか3秒で文字起こしされた結果がメッセージで返ってきます!
無料で使えるものだし・・・と、自身もそこまで性能の良さに疑いを持っていましたが
まぁちゃんと返ってくる!
とってもいい子なんです!
文字起こしばりぐっどくんの得手不得手
画面をスクショしたものであればほとんどミスなく文字起こしされて返ってきます。

紙に印刷されたものをカメラで撮る場合には全体がしっかり写るように、影ができないようにするとミスがすくなくなります。
とは言えかなり高精度で小さな文字もしっかり認識され、サイトのリンクのようなアルファベットもほとんどミスなく文字起こしをしてくれます。
手書きは文字の丁寧さや癖にもよりますが、比較的高精度に文字起こしされます。
またスクショにしてもどうしてもイラストが混入する場合があります
先ほどの画像であればLINEの公式マークが漢字の回で代用されるようにイラストや図形は形が近い何かで代用されることが多いです。
なんといってもスピードがすごい!
文字起こしばりぐっどくんに限らず、文字起こしのソフトやサイトでは多少のミスは生じます。
しかし、それをカバーできるほどのスピードがこの子の特長でもあります!
実際に送信してみるとわかるのですが、送信してからおよそ3秒で文字起こしされて返ってきます!
仮に何百文字と手打ちするよりも、写真を撮影して文字起こしを行い数文字を訂正する方がよっぽど合理的です。
まとめ
いかがでしたか?
公式LINEといえばクーポンやお知らせをするものだけでなく、ちょっと違った形でアプローチしてくるとても便利な機能を持った公式LINEが他にも数多くあります。
今回の文字起こしばりぐっどくんは画像を送信するだけで、その画像の文字起こしをわずか3秒でしてくれる便利な公式LINEでした!
是非みなさん友達に追加して文字起こしをさせてあげましょう!
ではまた次の記事で!
【Aviutl】図形を使ってないなんてもったいない!
こんにちは管理人です。
突然ですが皆さんは動画編集の際に図形を使っていますか?
そうです、図形です。あの丸とか四角とかの・・・そう、その図形です。
今回はそんな図形を活用していこう!という記事です!
図形は様々な場面で使える優れもの!
一見すると、動画編集とは全く無縁でどこで使うのかさえわからないような図形ですが、実はこの図形動画で非常に活躍してくれる有能な子なんです!
ひとくくりに動画、動画編集と言いましたが、youtubeでの実況の動画やPVやMVといったものにも活用できます。
もし一番近いものを上げるならOPやED画面の制作にもおすすめできます!
またサムネは皆さんどのようにして作っているでしょうか?自分はaviutlの中で同時に作ってしまうのですが、そんな方にもおすすめできます!
と言っても、じゃあ図形でどんなことができるのか?
実際の作例も交えて、使い方から解説していきます!
図形の基本操作の解説
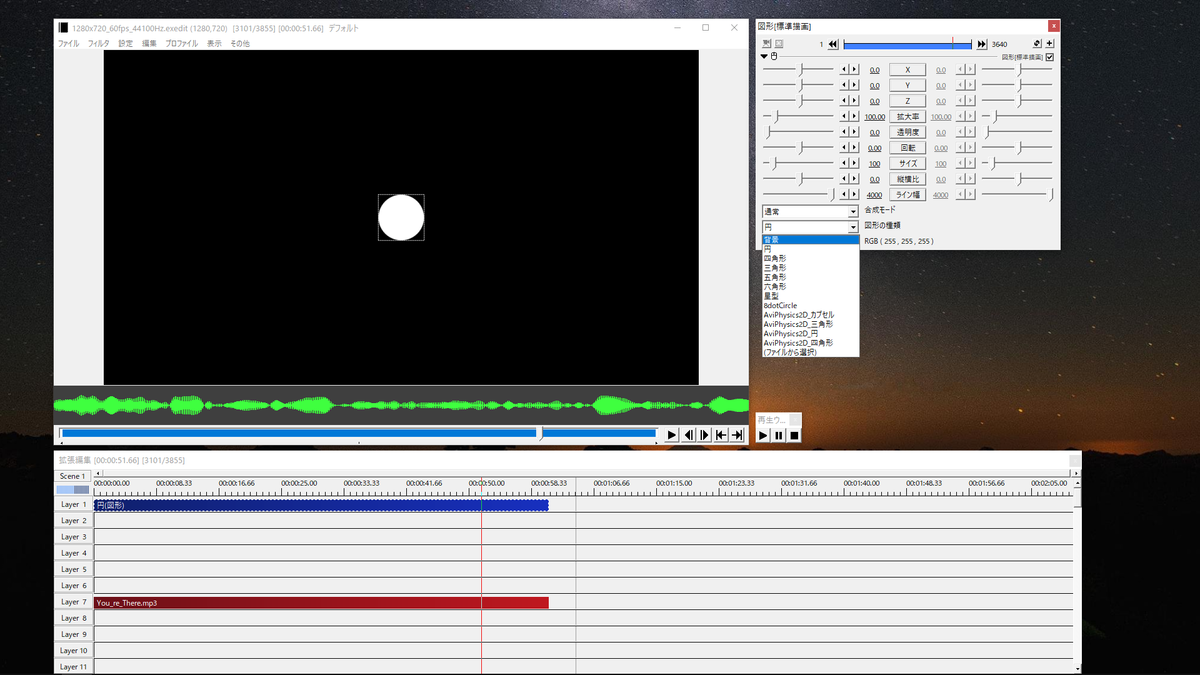
まずは拡張編集のタイムライン上を右クリックし、メディアオブジェクトの追加>図形を選択しましょう。

恐らく画面上に白い丸(円)が表示されますね。
標準描画の設定項目に図形の種類から先に解説していきますね。
図形の種類
図形の種類には
背景 円 四角形 三角形 五角形 六角形 星型

の7種類が標準で備わっています。
背景は画像では少し分かりづらいのですが、画像サイズいっぱいの四角形と思ってもらえれば大丈夫です。
なので、作りたい動画の後ろの色を赤にしたいそこにpngの画像を乗せるといった時には簡単に背景ができるのです。
では戻って標準描画の解説に行きましょう。
標準描画の解説
X Y Z は画面上での位置、拡大率は名前の通り拡大した大きさ、透明度も名前の通り図形を透明にする強さの数値、回転は角度の設定、サイズは図形自体のサイズの値です。
ここまではテキストや画像にもある共通の設定項目です。

ではその下から
縦横比は図形の縦横比を変え、縦や横に伸ばすことができます。

円では微妙な感じになっていますが、四角形を選択し縦横比を90以上、もしくは-90以下にすると・・・

線ができる!
実はAviutlではオブジェクトなどにも線はないので、線を作りたい場合にはこのようにして線を作ります。
そしてライン幅では、数値を1以上にすると図形の縁つまりラインの幅を表示することができます。

このように数値が小さいほど細い先で縁取られます。
細い図形は比較的おしゃれな印象を与えやすいので、色々な場面で取り入れてみましょう。
また、背景と合わせると画面全体に簡単に縁を取ることができます。

もし複数カメラが有る場合、ゲーム実況などで複数の他のプレイ視点の際にカラーで分けると見やすくなるかもしれません!
以上が標準描画の解説になります。
合わせたいおすすめのアニメーション効果
そんな図形、もちろん先程の解説でもそれなりに用途はありますが、やはり初心者であれば簡単に動きの出せるアニメーション効果と合わせるのが最初はおすすめです!
ではそんな合わせたいおすすめのアニメーション効果を紹介します。
ランダム配置
1つ目はランダム配置です。
名前の通り図形をランダムに配置しますが、初期設定では何がなんだかわかりません。

ランダム配置
図形は問いませんができれば三角形、四角形
ライン幅を3~5
そしてランダム配置の3D配置にチェックを入れると
3Dになった!

実は前の記事のサムネでも利用している管理人のお気に入りの機能ですw
画面に応じて、範囲を広げたり回転や拡散の数値を変えれば動き出します!
画像ループ2@ANM1
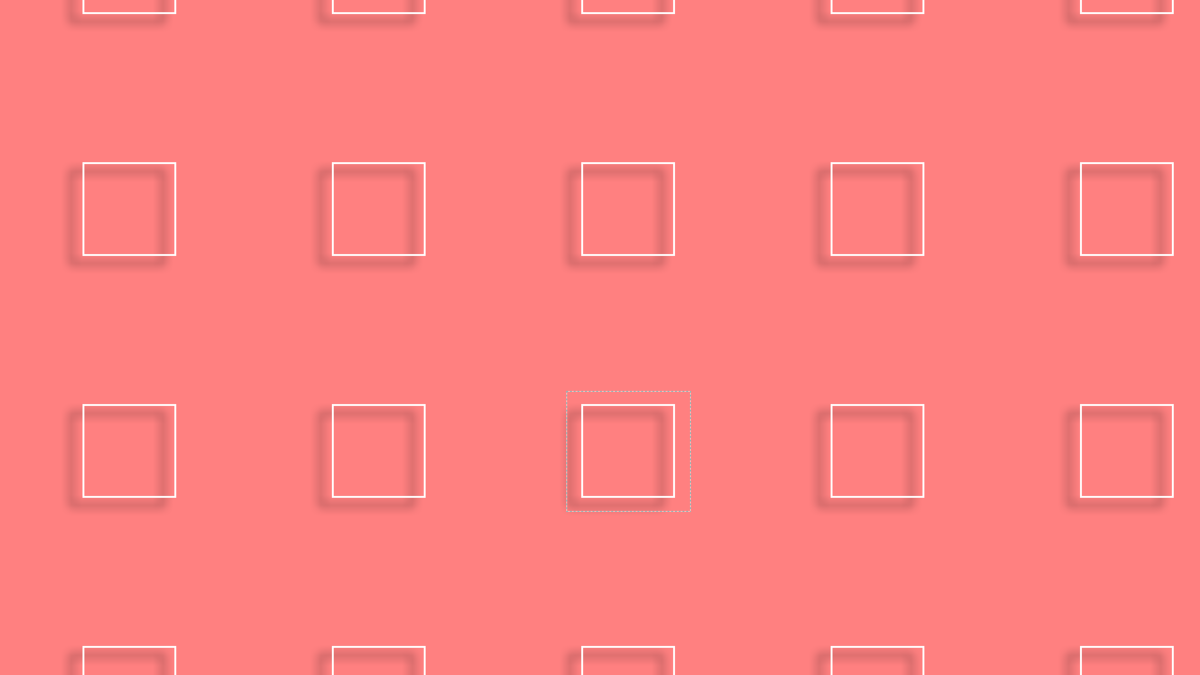
画像ループは標準のものもありますが、アニメーション効果の画像ループがおすすめです。
理由としては間隔を変更できるので、等間隔に並べたりということが可能です。

特に細い図形とは相性も良いので、画像ループで並べるのがおすすめです。
上記の画像にはアクセントにシャドーを追加しています。
まとめ
いかがでしたか?
図形1つとっても簡単に色々な表現ができます。
ぜひ図形を活用してより良い動画を作ってみてください!
ではまた次の記事で
【Aviutl】簡単にかっこいい雰囲気の色ズレでワンランク上の動画へ!
こんにちは管理人です。
今回は久しぶりにAviutlに関するお話をしたいと思います!
記事を書く際にも何か自分の長所や得意分野を活かした記事を書こうといった話や記事を見受けるので、自分がやってきて培われた何か
Aviutlに関するこれまでの経験をここで紹介していけたらなと思っております!
なんやかんやでこれまでAviutlを5~6年ほど使い、お仕事やyoutubeでの実況動画を制作していたので、それなりに編集スキルや使い方は心得ていると自分では思っております!w
さて、少し話がそれてしまいましたね。
今回はタイトルにもあるように簡単にかっこよく!
ちょっとワンランク上の演出見せ方に関してのお話です、ぜひ最後まで見ていってください。

Aviutlで動画をかっこよくしたい時は?
さて、動画をかっこよくしたい!魅せる演出をしたい!
と動画編集、実況動画などをあげている方には多いと思います。
言わずもがな自分も最初は「どうしたらかっこいい動画になるのか」「おしゃれな見せ方にしたい」
そんな時期もありました
幸いAviutlには他の編集ソフトに負けないほどのエフェクトが多く揃っています。
あくまで個人のやり方ですが、ひたすら色々な機能を使ってみる!
新たな発見があると思います。
初心者の方でもそうですが、まず多くのアニメーション効果に触れる、見ることが重要だと思っています。
初心者におすすめしたいことも記事にまとめてみますね。
便利な機能はカスタムオブジェクト
では先程も解説した多くの機能があるということですが
カスタムオブジェクトを皆さんはご存知ですか?
画面上にオブジェクトを表示させるものでアニメーション効果などとはまた違ったものになりますね。
出すには拡張編集のタイムライン上を右クリック > メディアオブジェクトを追加 > カスタムオブジェクト

こちらから表示が可能です。
プリセットから多くの機能が備わっており、まさに集中線はyoutubeでの編集では非常に大活躍でした。
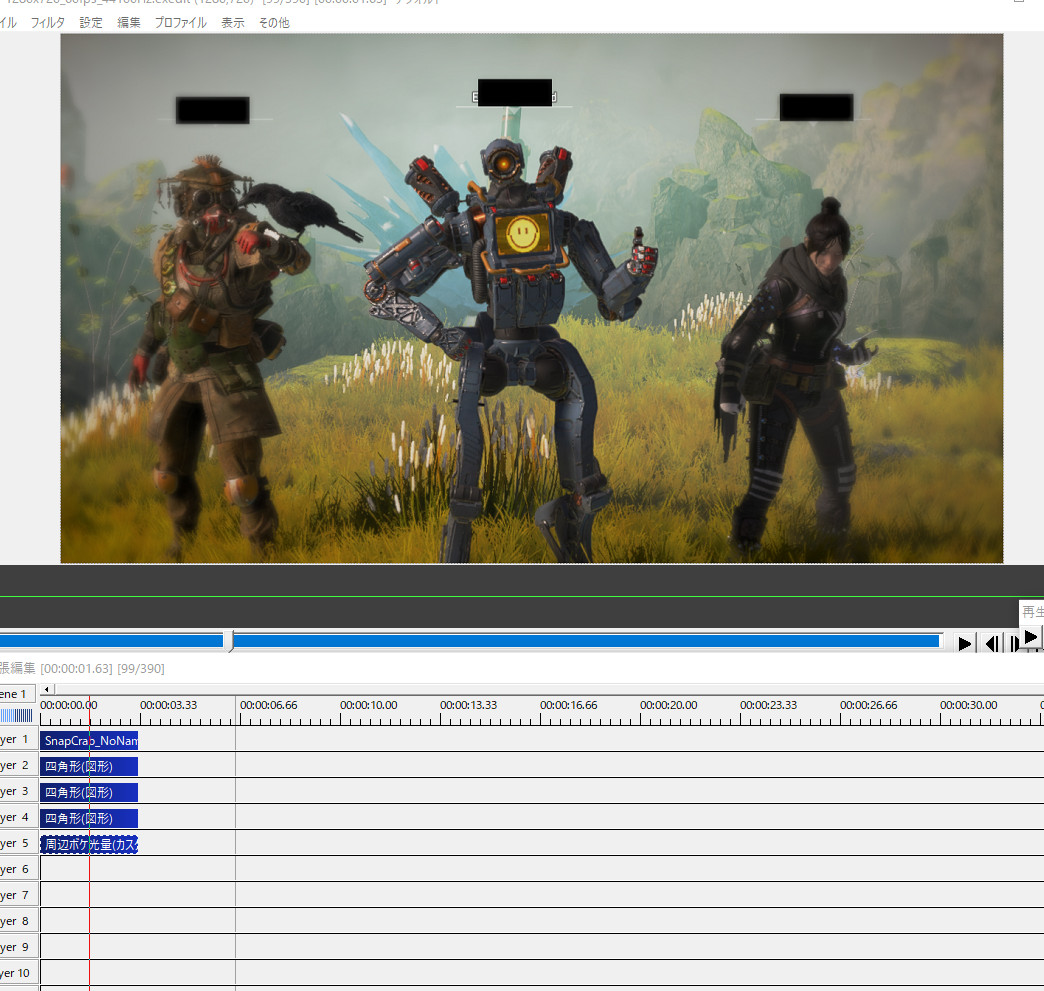
そこから 周辺ボケ光量 を選択します。
これで準備OK!
ちなみにカスタムオブジェクトはカスタムオブジェクトより上のレイヤーに対して反映されるので動画全体に反映させたい場合は一番下に並べよう!
周辺ボケ光量の設定
さてこれだけでは何もわからないと思うので、写真でも何でも大丈夫ですカスタムオブジェクトの上のレイヤーにおいてみましょう。

APEXのスクショに反映させてみました。
いかがでしょうか?周辺、中央はきれいにボケもなく映っていますが、その周りは少し暗くボケが外側につれて強くなっています。
自然の中心のキャラクターにスポットが当たりますが、これが様々な場面で使えるのです!
ちなみに標準描画にある色ズレにチェックをすると...


色ズレも加わりなんかすごいいい!
言葉にはできないけど結構いい感じ!
この記事の冒頭、サムネでも使用しているような雰囲気でも非常にマッチします!
もしもっと狭めてクリアな中心を小さくしたい場合には 半径の数値を小さく
周辺のボケを強めたいときにはボケの数値を大きく
などなど数値を変えるだけでもかなり多用な見せ方ができます!
まとめ
いかがでしたか?
今回紹介した周辺ボケ光量は通常の動画編集でも、動画自体のOPなどかっこいい演出をしたいときに使える機能ではないかなと管理人自身は思っています。
またこういったAviutlに関するためになる情報や役立つ情報を更新していきます!
読者、スターがあるとモチベが上がり、更新頻度に影響がでてくるのでぜひおねがいします!
ではまた次の記事で!
【スマホ・PC】Twitterの動画をダウンロードする方法を解説!【拡張機能】
こんにちは管理人です。
突然ですが皆さんは普段Twitterを利用しますか?
今や多くの人が活用するSNSの一つでもあるTwitter、多くの人が写真や動画をアップしていますよね?
ためになる情報や面白動画など投稿内容は千差万別です。
しかし写真は保存できるけど、動画は保存できない~~~~~~~~!!!
というあなたに向けて!
今回はそんなTwitterに投稿される動画のダウンロード方法をスマホ・PCに分けて紹介します!
スマホであればアプリを使おう!
ほとんどの人スマホでTwitterを利用するのではないでしょうか?
まずはスマホでのダウンロード方法から解説していきます!
アプリストアで Twitter 動画保存と検索すると案の定かなり検索にヒットしますが。
今回はこちらのアプリで解説していきます!

ではTwitterを開き、保存したい動画を選びましょう。
右下のシェアボタンを開きTwitter用ダウンローダーを選択しましょう。


するとダウンローダーが開き、動画の概要と解像度が選択できます。

数値が大きいほど高画質になるので容量が心配でなければ720pなどの高解像度で良いでしょう。
解像度を選択すると自動的にダウンロードが開始されます。
これで完了です!
PCでのダウンロードは拡張機能がおすすめ!
では次にPCでのダウンロード方法を紹介します。
PCはスマホ以上に簡単にダウンロードができます!
拡張機能のTwitter Media Assist ではTwitterのタイムライン上に動画のダウンロードボタンを設けられる拡張機能になっています。
これを追加しTwitterで動画が添付されたツイートを見ると

あらすごい!
ボタン追加されていますね!このボタンを押すだけでダウンロードができます!
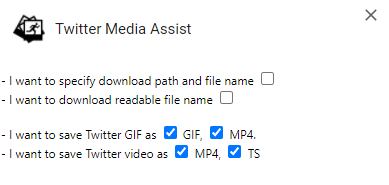
デフォルト設定ではダウンロードした際にmp4とtsファイルの2つでダウンロードされます。
一般的にmp4だけで大丈夫だよ!という方は追加されたアイコンを右クリック
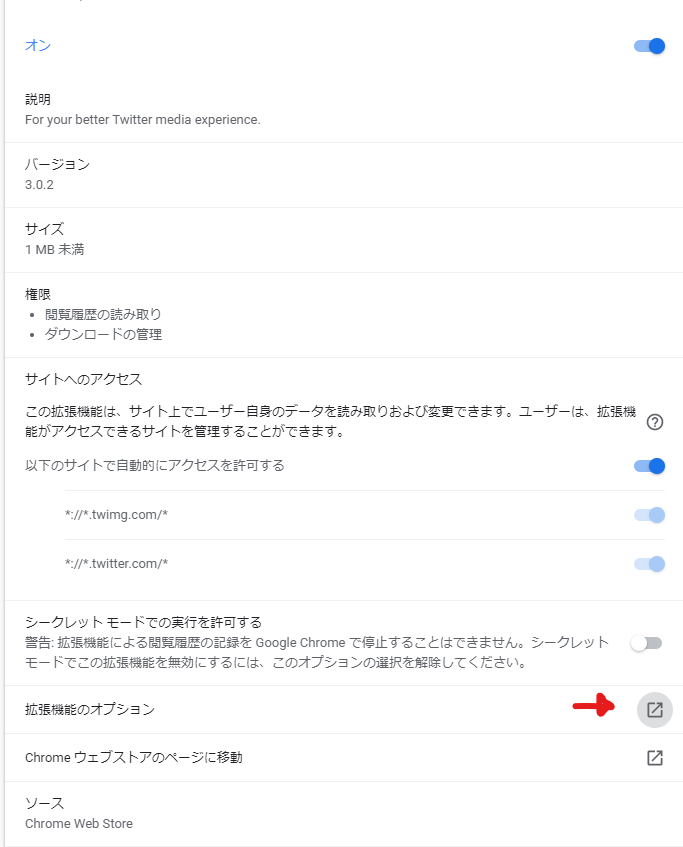
もしくはパズルアイコンをクリックし表示された拡張機能の右の点々をクリック

オプションを選択からこの画面で設定が行なえます

もしくは
拡張機能のオプションから表示でき

TSのチェックを外すとmp4のみになります。
まとめ
いかがでしたか?
Twitterデフォルトで動画がダウンロードできるようになればよいのですが、今はまだ実装されていないので外部ツールを利用するしかないようです。
今回紹介した方法が見てくださった皆さんの助けになれば嬉しいです。
ではまた次の記事で!
【解説】どうせならカラフルな音声波形を作ろう!【Aviutl】

こんにちは、管理人です。
皆さんは普段、音声波形を使用しますか?
特にAviutlを利用したことがある方は1度は使ったことのある機能ではないのかな?
と勝手に思っています。
というのも音声波形は簡単に動画をかっこよくできるからなのです!
まず音声波形について
まず最初に音声波形についてざっくりと説明してしまいたいと思います。
音声波形は動画内の音声に合わせて図形が伸びたり、大きくなったりと音声に合わせて波形が動くものです。
まず冒頭にも触れたかっこよくできるというのも、これ1つで簡単にそれっぽさがでるのも1つの要素です。
動画内に動きがでるんですね!
かっこいい演出のいくつかをこちらで紹介しています!
でもちょっと地味かも・・・
いくつかの設定から種類の変更はできるのですが
やはりどうしてみ地味になってしまう・・・

ということで今回はそんな
地味になってしまう音声波形に色を加えたいと思います!
音声波形に虹のような色を加える
ではどうやって色を加えるのか
波形の色を選択すると全体の色の変更ができます。

もちろんこれだけでも黒や白よりはマシですよね?
でもそれだけじゃあ物足りないと、こんな事じゃあちっとも変わりわしないと
では、サムネにもあるようなグラデーションをつけて見ましょう!
グラデーションにすれば多少は華やかに見えると思います!
やり方の解説
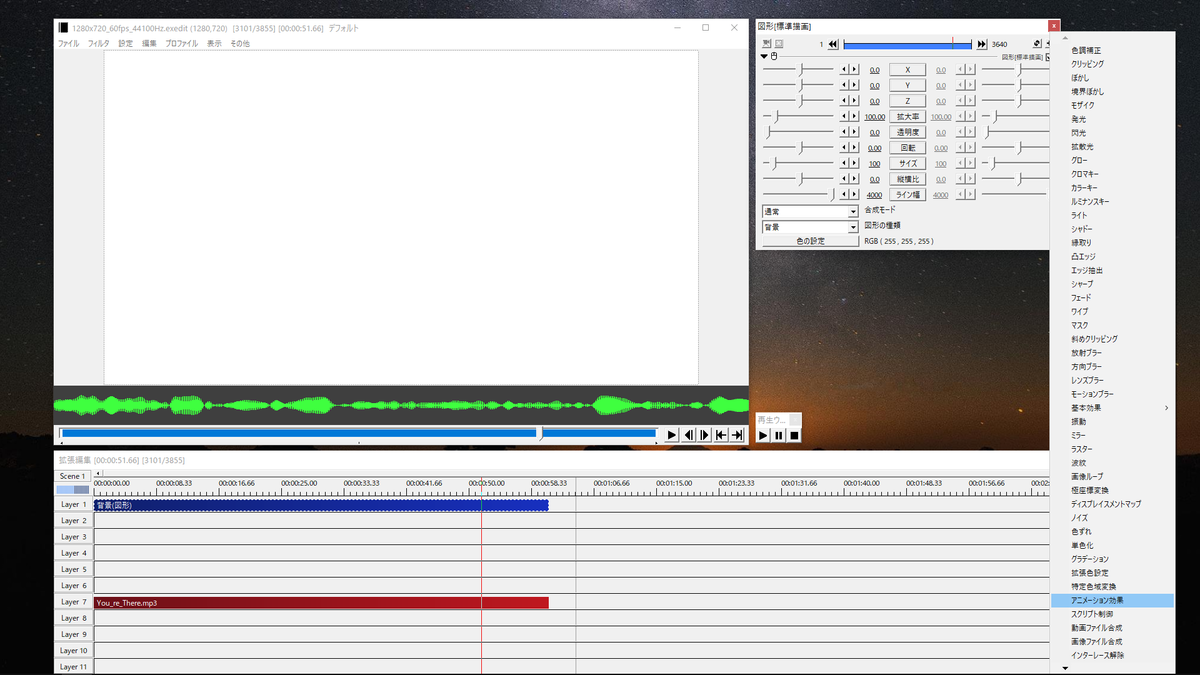
まず[メディアオブジェクト]から[図形]を開きます

開いた図形の種類は[背景]を選択しましょう

次に[標準描画]の右上の[+]から[アニメーション効果]を選択

アニメーション効果の中から[4色グラデーション(円)@effect-B]を選択します

もしまだ持っていない方は下記からダウンロードできます。
プロフィール欄のURLからダウンロードリンクへ飛ぶことができます。
さて、選択をすると4つの色のブロックがそれぞれグラデーションになっています。
ではここで一度使用する音声波形を配置します。
[メディアオブジェクトの追加]から[音声波形表示]
使用する形はどんな形、種類でも構いません。
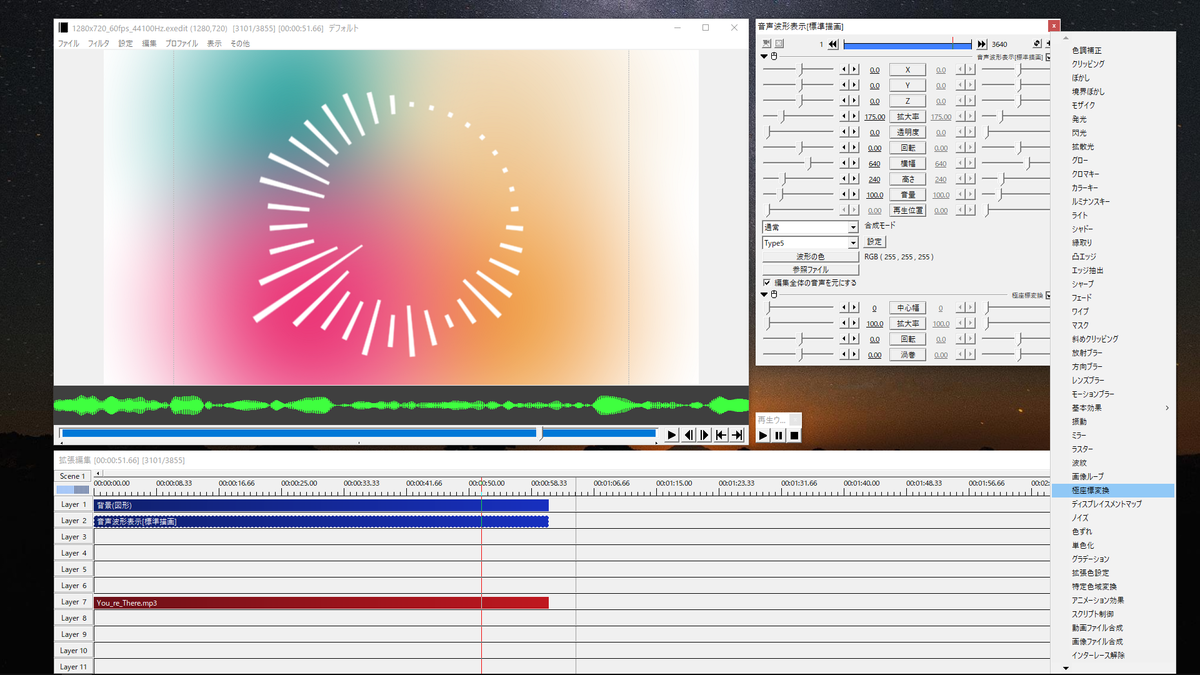
今回は Type5 極座標変換 拡大率175 で作ります!

ちなみに極座標変換は[標準描画]の右上の[+]から追加できます。

では、グラデーションに戻り色の変更をします。
変更については[設定]から[色1~4]でそれぞれの色を変えることができます。

色の変更は自分の好みで大丈夫です、ただ4色グラデーションなのでそれぞれ違う色のほうが見栄えはきれいになります。
サムネのようなパステル系のイメージであれば四角形の一番上の真ん中を選択すると柔らかい色味のグラデーションができます!

もし場所が気になれば画面に表示されている丸をクリックすると場所を動かすこともできます。

もし違う形の音声波形を選んでいる場合には音声波形に重なるように配置しましょう!

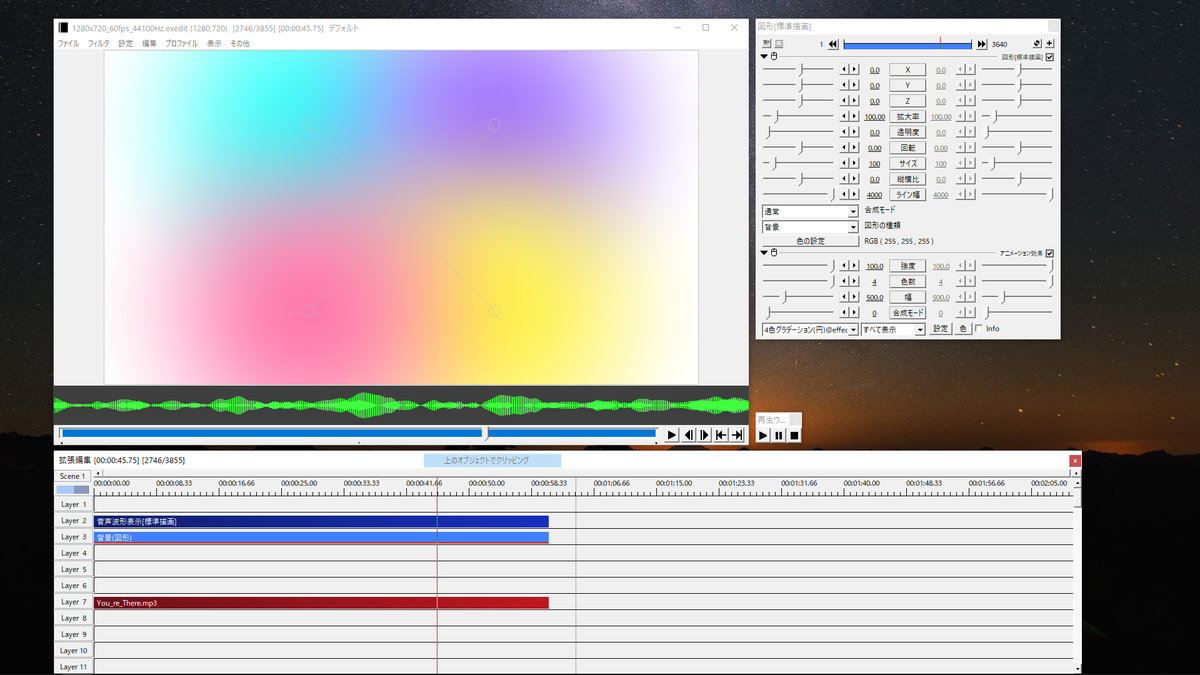
しっかり重なっていることを確認したら音声波形の下に背景のレイヤーを動かします

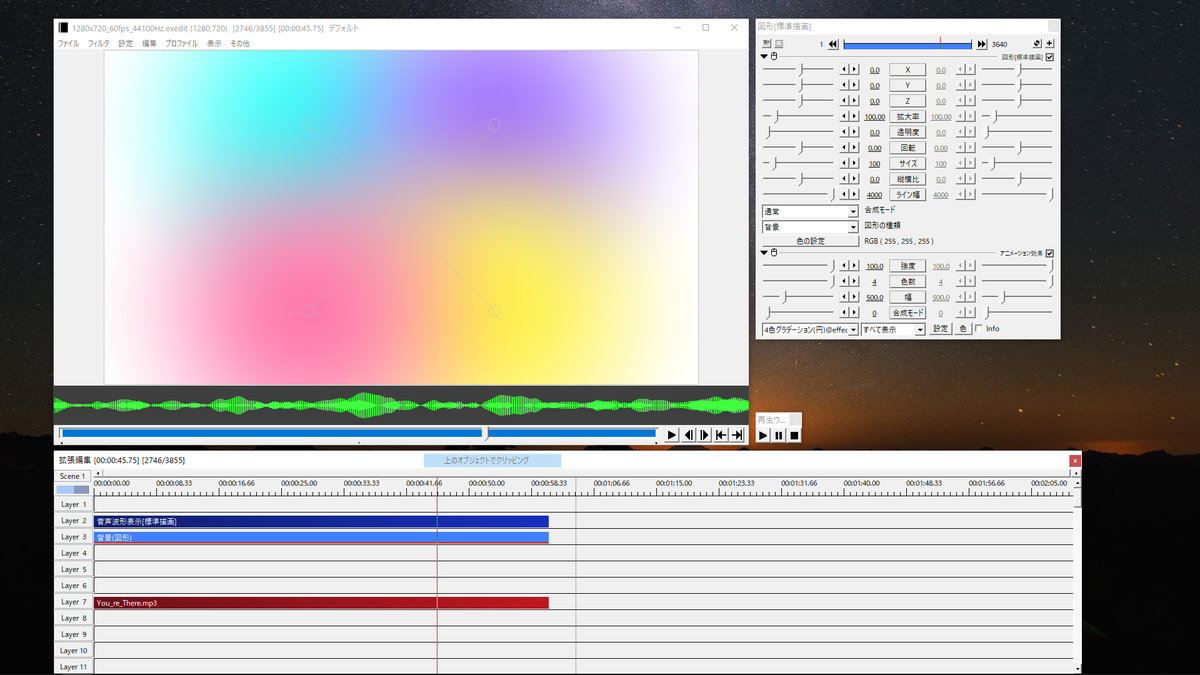
画面上では音声波形は消えてしまっていますが大丈夫です!
背景のレイヤーを右クリックし[上のオブジェクトでクリッピング]を選択

するとあら完成

グラデーションのついた音声波形ができあがりました!
まとめ
いかがでしたか?
これで音声波形も華やかになりましたね!
またグラデーションを大きめに作っておくと音声波形の場所を移動させると場所ごとに違った色になるので場所で変わるのも面白いポイントです!
Aviutlに関する記事はこれから上げていこうと思うのでぜひぜひよろしくおねがいします
ではまた次の記事で
【音声波形関連記事】
【Aviutl関連記事】
Adobe Flash Playerを放置は厳禁!すぐにアンインストール!
こんにちは管理人です。
年も明けて2021年になりましたね、あけましておめでとうございます
何かが始まるということは同時に何かが終わるということ…
コロナウイルスは終わっていませんが、 Flashがついに歴史にピリオドを打ったのです。
Flashといえば、ダウンロードなしでウェブ上で様々なコンテンツを楽しむことができました。
代名詞とも言えるのがFlashゲーム!これは有名ですよね
そんなゲームもこれからは遊ぶことができなくなってしまうというのは悲しいことですよね…
しかし!
悲しむ気持ちもわかりますが、今大事なのは Flash prayerをアンインストールすることが重要なのです!
すでにAdobe Flash prayerは危険に!
さて、いきなりアンインストールなんてどういうことだ!説明しろ!
と、皆さん思ったかと思います。
もちろん!しっかりした理由があるのです!
サポート終了後も Flash prayerにはアップデートやセキュリティパッチが発行されません
そのため放置はセキュリティ的にもお勧めできないのです。
Windows mac それぞれの対処法
アンインストールに関してはOSにそこまで関係はなく、多くはアンインストーラーをインストールして実行すれば自動的にシステムから削除されます。
また機種にもよりますが、そこからFlash Playerに関する関連のファイルやディレクトリを削除する必要があります。
アンインストーラーに関しては下記のリンク先から飛ぶことができます。
また詳しいアンインストーラーやアンインストールについての解説は公式でガイドされているのでこちらを参考にしてください。
まとめ
FlashはPCでのアニメーションの発展に大きく貢献したというお話も聞きます
Flashあってこその今があるとなんだか感慨深いものです。
しかし、セキュリティやウィルスなどの様々な面で危険があるので、ぜひ皆さんアンインストールしてお別れしましょう!
豪華な年明け1周年記念イベント!【アークナイツ日記#3】
こんにちは、管理人です。
年も明けて2021年です
そして、新年といえば皆さんは何を思い浮かべますか?
初詣?福袋?お年玉?
いえいえ、年明けの新年イベントでしょうが!
そんなわけで、今回もアークナイツのアプデで実装された新要素やキャラなどを解説していきます!
太っ腹な10連無料!
まずはこれですね!お年玉とも言える10連無料!
ガチャ無料ほど嬉しいものはありません、石の配布も嬉しいけど
ログインをすれば10連のチケットがもらえるので早速回しましょう!
ちなみに回せるガシャは今回の期間限定のガシャになります。
ピックアップキャラは2体!このキャラについてはまた後ほど触れますが
管理人は無料ガシャは爆死でした…
ツイッター見ると無料10連でピックアップ2体出してる人がいるというのはあるあるですね
辛いです
限定ガシャは癖の強い星6キャラたちが登場!
さて、そんな10連が回せる今回のガシャ 遺志に咲く火の華
ピックアップは W ウィーディ の2体
火力 牽制のWは広範囲の遠距離範囲ダメージキャラ

地雷や爆弾を使用した少しトリッキーなスキルを持つキャラクターです。
とはいえ火力キャラ、画像を見ても攻撃力は711もあるので十分な火力になりますね〜
同じく火力牽制そして強制移動を持つのがウィーディ

スキルは主に強制移動になります
遠距離マス、にも設置ができ敵全員を攻撃、つまりブロック中の全ての敵を押し出すことができるのです!
管理人的には強制移動キャラが少なかったのでこのキャラが欲しいですw
また、召喚キャラもおりその召喚キャラも普通の力で吹き飛ばしてくれるという
もうめちゃめちゃ強制移動に特化したキャラなのです!
無料10連は爆死に終わりましたが、石も余っていたので10連を回したところ…

来てくれた〜!!
ありがたいことに狙っていたウィーディが来てくれました!
ちなみにこのガシャは1日1回無料で回すことができます!ありがたい!
1周年記念SPイベントも
さて同時に開催されているのが1周年記念SPイベント
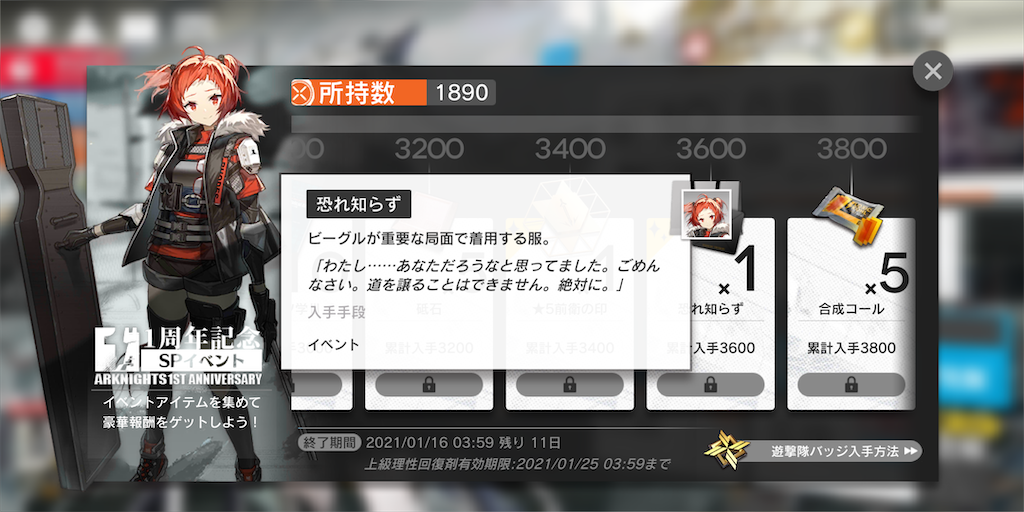
限定の任務をクリアすることで遊撃隊バッジを入手し一定数貯まるとアイテムと交換が可能です。
限定の任務は理性の消費やFPの使用、手がかり、殲滅作戦などいつも通りプレイしていれば貯まるのでそこまで難しいものではありません。
一定数で昇進素材や理性回復剤そしてビーグルの衣装もゲットできます!

個人的には星5の前衛の印が嬉しいですw
豪華ログインボーナスも!
1周年記念ということで追加の豪華ログインボーナスもあります!
ログインボーナスでは純正源石、上級理性回復剤が手に入り他にも昇進素材や家具など様々なものがもらえます!
これはログインするしかないですね!
まとめ
アークナイツでは1周年記念イベントで初心者でも始めやすくなっています!
10連や理性回復、石の配布もあるので気になった方はぜひ始めてみてください!